- ما هي العوامل التي تؤثر على سرعة الموقع
- حجم الصفحة:
- الشبكة:
- الخادم:
- تصميم الموقع :
- الإتصال بـ CDN:
- الجافا سكريبت:
- ما هي العوامل التي يقيس بها جوجل سرعة الموقع
- قياس سرعة الموقع من Google
- أفضل مواقع لـ قياس سرعة الموقع
- أسباب بطيء سرعة موقعك وتحميل صفحاتة
- طريقة تحسين سرعة موقع وورد بريس
- ال caching أو التخزين المؤقت
- ما هو التخزين المؤقت
- ماذا يحدث عندما يتم تفعيل التخزين المؤقت ؟
- أفضل إضافات caching لتحسين سرعة مواقع وورد بريس
- كيفية تقليل حجم الملفات لتحسين سرعة الموقع؟
- الفرق بين redirect 301 و redirect 302

إن قياس سرعة الموقع الخاص بك بإستخدام الأداة المقدمة من جوجل web speed test مهمة لتجربة المستخدم ومعرفة سرعة الصفحات الجيدة والترتيب في صفحات نتائج محرك البحث بشكل افضل . وبالتالي ، تحتاج إلى معرفة كيفية قياسها و تسريع موقع WordPress أو مدونة بلوجر الخاصه بك وجعله يعمل بشكل أفضل.
سرعة الموقع عامل رئيسي وجزء من ال on-page SEO أو السيو الداخلي للموقع
عند قياس سرعة الموقع ،إذا إرتفع وقت تحميل الصفحة للمستخدمين إلى حوالي 7 ثوان ، هذا يعني أن لديك وقتا قصيرا جدا لجذب انتباه متصفحي الويب وإبقائهم على الموقع ، وكذلك لإعطاء إشارة جيدة لمحركات البحث لترتيب موقع الويب الخاص بك.
ولكن عند قياس سرعة الموقع الخاص بك ما هي السرعة الجيدة وما هي السرعة السيئة وما هي السرعة المتوسطة؟
وكيف أقوم ب قياس سرعة الموقع بطريقة صحيحة هل جوجل هو أفضل خيار لهذا الإختبار؟
وكيف أقوم بتحسين سرعة الموقع بعد قياسها إذا كان الموقع بطيء ، هل السرعة تؤثر على التصدر مثلما تؤثر قواعد السيو فيها؟
نجاوب في هذا الموضوع تفصيلياَ على كل ما تفكر به عن سرعة الموقع .
ما هي العوامل التي تؤثر على سرعة الموقع
-
حجم الصفحة: يؤثر حجم الصفحة الذي يحمله المستخدم على سرعة التحميل.
-
الشبكة: يؤثر الشبكة التي يستخدمها المستخدم، مثل الإنترنت اللاسلكي أو الإنترنت الثابت، على سرعة التحميل.
-
الخادم: يؤثر الخادم الذي يستضيف الموقع، الذي يحدد السرعة الفعلية للصفحة.
-
تصميم الموقع: يؤثر تصميم الموقع، مثل الصور والجافا سكريبت، على سرعة التحميل.
-
تصفح الأجهزة: يؤثر نوع الجهاز الذي يستخدمه المستخدم، مثل الهاتف الذكي أو اللابتوب، على سرعة التحميل.
حجم الصفحة:
يزيد حجم الصفحة الذي يحمله المستخدم من الصور والجافا سكريبت والصيغ الأخرى، الوقت اللازم لتحميل الصفحة، مما يؤدي إلى تأخير في ظهور الصفحة للمستخدم. لذلك يجب علي المطورين تصغير حجم الصور والجافا سكريبت الذي يحمله الصفحة لتحسين سرعة التحميل.
الشبكة:
الشبكة اللاسلكية قد تؤثر على سرعة التحميل بسبب الضغط الذي يشعر به الشبكة بشكل عام، الشبكة الثابتة يعد أسرع في الأغلب. في حالة الشبكة اللاسلكية قد يؤثر الضغط الذي يشعر به الشبكة على السرعة الخاصة بتحميل الصفحة، في حالة الشبكة الثابتة فإن الشبكة الثابتة هي الأكثر سرعة ودون ضغط
الخادم:
الخادم الذي يستضيف الموقع يحدد السرعة الفعلية للصفحة، فإذا كان الخادم قديماً أو لا يدعم الشبكة الجيدة فإن هذا يؤثر على السرعة. يجب تحديث الخادم الذي يستضيف الموقع للحصول على الأداء الأفضل الذي تتمناه .
تصميم الموقع :
تصميم الموقع يؤثر بشكل كبير على سرعة الموقع، كما يؤثر على تجربة المستخدم.
-
حجم الصور: إذا كانت الصور المستخدمة في الموقع كبيرة جداً، فإن ذلك يؤدي إلى الإنتظار الطويل للصفحة أثناء التحميل. يجب على المطورين التأكد من أن الصور المستخدمة هي الصور اللازمة فقط وأن يتم ضغطها لتصغير حجمها.
-
الإطارات الثنائية: الإطارات الثنائية هي الإطارات التي تحتوي على عناصر أخرى، كالصور، الجافا سكريبت، الفلاش، الإطارات الأخرى. يجب التأكد من أن الإطارات الثنائية تحمل العناصر اللازمة فقط وأن يتم ضغطها لتصغير حجمها.
-
الشكل والتنسيق: الشكل والتنسيق الذي يستخدم في الموقع يؤثر على السرعة، فإذا كان الشكل والتنسيق يحتاج إلى الكثير من الوقت للتحليل والتنفيذ فإن هذا يؤدي إلى تأخير في الصفحة. يجب التأكد من أن الشكل والتنسيق الذي يستخدم هو الشكل والتنسيق الأنسب .
الإتصال بـ CDN:
الإتصال بـ CDN (شبكة التوزيع الضئيل) يمكن أن يزيد من سرعة الموقع، حيث يجعل الصفحة متاحة للمستخدمين من مواقع مختلفة في العالم. يتيح للصفحة التي يطلبها المستخدم الوصول إليها من الخادم الأقرب الى المستخدم بدلا من الخادم الرئيسي الذي يستضيف الموقع.
الجافا سكريبت:
الجافا سكريبت يؤدي إلى تأخير في الصفحة، فإذا كان الجافا سكريبت يحتاج إلى الكثير من الوقت للتحليل والتنفيذ فإن هذا يؤدي إلى تأخير في الصفحة. يجب على المطورين تحسين الجافا سكريبت الذي يحمله الصفحة لتحسين السرعة.
ما هي العوامل التي يقيس بها جوجل سرعة الموقع
موقع اختبار سرعة الصفحة من جوجل يقيس العديد من العوامل التي تؤثر على سرعة الصفحة، مثل:
-
"TTFB" (Time to First Byte): الوقت الذي يستغرقه المتصفح لتلقي البايت الأول من البيانات من الخادم بعد طلب المستخدم للصفحة الإلكترونية. هذه هي متغيرة هامة لزمن التحميل للصفحة الإلكترونية، وقيمة TTFB المنخفضة تشير إلى أن الخادم يستجيب بسرعة للطلبات.
-
"Speed Index": مؤشر يدل على سرعة ظهور الصور في الصفحة.
-
"First Contentful Paint (FCP)": الوقت الذي يحدث فيه المحتوى الأول الذي يظهر في الصفحة .
-
"First Meaningful Paint (FMP)": الوقت الذي يحدث فيه المحتوى الأول الذي يشير إلى الغاية الأساسية للصفحة.
-
"Time to Interactive (TTI)": الوقت الذي يحدث فيه الصفحة تصبح قابلة للتفاعل مع المستخدم.
-
Size of the page: هو الحجم الكلي للصفحة، يشمل الصور والجافا سكريبت وغيرها.
-
Number of requests: هو عدد الطلبات التي يجب على المتصفح إجراؤها لتحميل الصفحة.
-
Server location: هو الموقع الجغرافي للخادم الذي يشغل الموقع، يؤثر الموقع الجغرافي على الإتصال بين المتصفح والخادم.
-
Browser caching: هي الطريقة التي يستخدمها المتصفح لحفظ البيانات الشائعة التي يجب على الصفحة تحميلها مرة أخرى، كصور، الجافا سكريبت، الخطوط، الإطارات الأخرى.
-
Compression: هي الطريقة التي يستخدمها الخادم لضغط البيانات الذي يرسلها إلى المتصفح، يساعد الضغط في تقليل حجم الصفحة الذي يجب على المتصفح تحميله.
-
Optimization: هي الطريقة التي يستخدمها المطورون لتحسين تجربة المستخدم، مثل تحسين الصور .
قياس سرعة الموقع من Google
يقدم موقع جوجل خدمة رائعة لفحص وتقييم سرعة موقعك وقياسها فعلياً كما يوفر لك بيانات دقيقة عن مسببات أي بطيء يظهر في الصفحة ولكن هل جوجل هو الموقع الوحيد الذي يقدم تلك الخدمة؟
يقيس Google سرعة الموقع الخاص بك باستخدام مجموعة من الأدوات والخوارزميات الخاصة بها، بما في ذلك Google PageSpeed Insights. تشمل تلك الأداة تحليلات للجزء الأمامي والخلفي من الموقع، وتوفير توصيات لتحسين سرعة الصفحة وتحسين الجودة العامة للموقع. يمكن العثور على هذه الأداة على موقع Google PageSpeed Insights .
يتضمن PageSpeed Insights التحليلات التالية:
-
تحليل الأداء الجزئي: يقيس الأداء الجزئي للصفحة، مثل تحميل الصور، الجافا سكريبت، والصيغ الأخرى.
-
التحليلات التصميمية: يشير هذا التحليل إلى الأخطاء التصميمية التي قد تؤثر على سرعة الصفحة.
-
التوصيات التحسينية: يوفر هذا التحليل توصيات لتحسين سرعة الصفحة، مثل ضغط الصور، الجافا سكريبت، والصيغ الأخرى.
إجراء هذه التحليلات وتطبيق التوصيات التحسينية المقدمة من Google PageSpeed Insights هو الطريقة الأفضل لتحسين سرعة الموقع الخاص بك.
أفضل مواقع لـ قياس سرعة الموقع
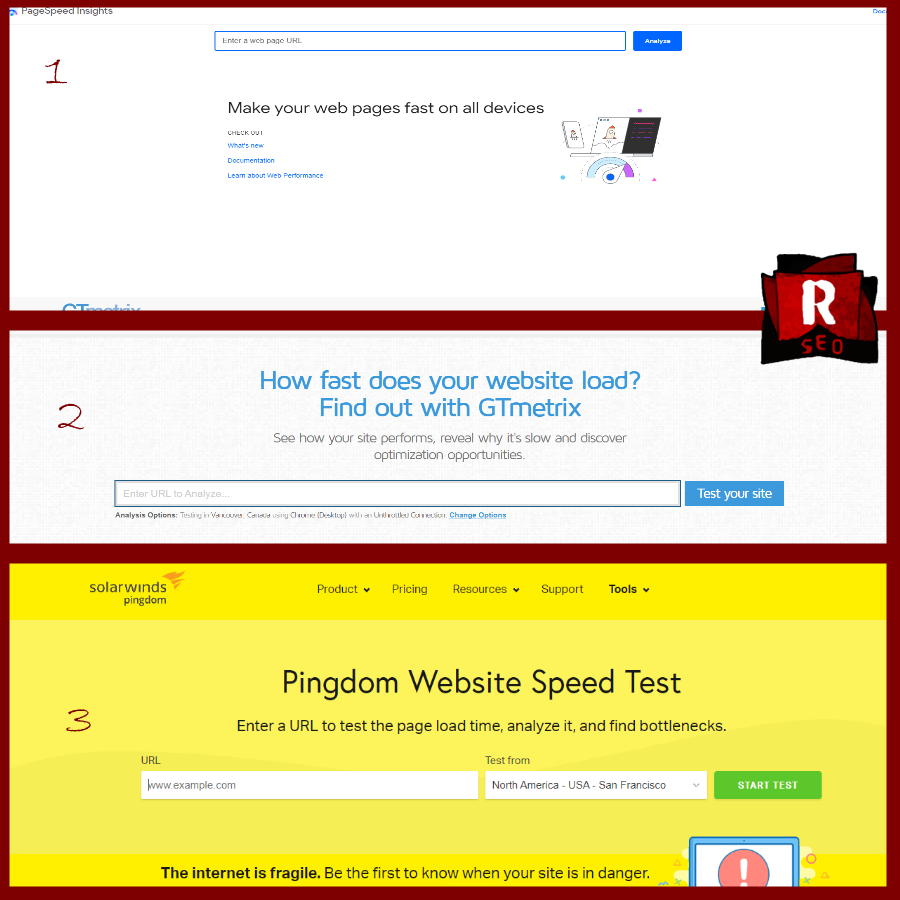
ليس جوجل هو الموقع الوحيد الذي تستطيع من خلاله اختبار سرعة موقعك ، نقدم لكم أفضل مواقع تمكنكم من إختبار وقياس سرعة الموقع الخاص بكم وهم .
- موقع PageSpeed Insights لقياس سرعة الموقع من جوجل
- موقع gtmetrix لقياس سرعة الموقع
- موقع pingdom لقياس سرعة الموقع

أسباب بطيء سرعة موقعك وتحميل صفحاتة
هناك أسباب عديدة لبطيء موقعك الإلكتروني ولكن أصلاً متى نقول هذا الموقع الخاص بك بطيء؟
إذا إستغرق تحميل الموقع الخاص بك أكثر من 2 ثانية ، فإنه بطيء نسبياً و يجب مراعاة ما يلي:
- انتبه بشكل خاص لبرمجه الموقع الخاص بك ، فلو لم تتم برمجته بشكل صحيح ، فقد يعيق التحميل السريع لصفحات موقع الويب الخاص بك.
- يجب أن يكون تحسين الصورة جزءا من اهتمامك ، مع كل صفحة أو مشاركة جديدة تنشرها.
- قد تؤدي العديد من المكونات الإضافية غير المستخدمة أو غير المشفرة بشكل صحيح إلى إبطاء موقع الويب أيضا "wordpress".
- يمكن أن تؤثر البرامج الخارجية المستخدمة على أداء موقع الويب.
- يمكن أن يكون للكثير من الإعلانات على موقع الويب تأثير سلبي على سرعة موقع الويب الخاص بك.
- يحتاج خادم استضافة الويب الخاص بك إلى الإعداد بشكل صحيح. خلاف ذلك ، قد يبطئ موقع الويب الخاص بك.
دعونا نرى ما يمكنك القيام به لتحسين السرعة وتحسين أداء موقع الويب الخاص بك بعد أن قمنا بقياسها لكل من المستخدمين ومحركات البحث :
طريقة تحسين سرعة موقع وورد بريس
نقدم لك عدة طرق وخطوات رئيسية وشرحها لتحسين سرعة الموقع
ال caching أو التخزين المؤقت
من أفضل الخطوات التي يجب أن تتخذها لتحسين سرعة الموقع الخاص بك هي التخزين المؤقت
ما هو التخزين المؤقت
التخزين المؤقت هو عملية حفظ وتخزين نسخ ثابتة من ملفات موقعك في موقع تخزين مؤقت. يسمح القيام بذلك بتسليم صفحة ويب إلى متصفح الزائر بسرعة أكبر.
لفهم كيف يؤثر التخزين المؤقت على سرعة الموقع ، دعنا نراجع ما يحدث عندما يرى الزائر موقع الويب الخاص بك لأول مرة.
عندما يزور مستخدم صفحة على موقعك ، يرسل متصفحه طلبا إلى خادم استضافة موقع الويب الخاص بك (السيرفر) يطلب العناصر المختلفة لموقعك - بما في ذلك ملفات HTML وأوراق أنماط CSS وجافا سكريبت والصور والمزيد من العناصر. يقوم الخادم بعد ذلك بإنشاء هذه الموارد وإرسالها مرة أخرى إلى متصفح المستخدم ، مما يؤدي إلى عرض صفحة الويب على شاشته.
ماذا يحدث عندما يتم تفعيل التخزين المؤقت ؟
إذا كان موقع الويب الخاص بك يستخدم التخزين المؤقت ، تخزين بعض المعلومات من صفحات الويب الخاصة بموقعك محليا على جهاز الخاص بك. في المرة التالية التي يزور فيها المستخدم صفحة على موقع الويب الخاص بك ، يتم جلب بعض هذه المعلومات من التخزين المحلي لجهاز الكمبيوتر الخاص به بدلا من خادم الويب الخاص بك. وكما تعرف ، فإن الحصول على البيانات من ذاكرة التخزين المؤقت على جهازك أسرع من استردادها من خادم ويب بعيد.
بالإضافة إلى ذلك ، من خلال التخزين المؤقت لموقع الويب الخاص بك ، يستخدم الخادم الخاص بك موارد أقل لتحميل صفحة ويب ، مما يؤدي بدوره إلى تقليل زمن عملية (TTFB) وبالتالي عند قيامك بقياس سرعة الموقع ستلاحظ تحسن كبير .
ما هو ال TTFB؟
TTFB هو مقدار الوقت بين المتصفح الذي يرسل طلبا إلى الخادم ويتلقى أول بايت من البيانات. سيؤدي ذلك إلى تحسين الأداء العام لموقع الويب الخاص بك.
استخدم المكون الإضافي (إضافات) التخزين المؤقت في WordPress
صفحات ووردبريس ديناميكية. يتم تحميلها بعد استرجاع المعلومات من قاعدة بيانات MySQL وملفات PHP ، الأمر الذي يستغرق وقتا (مقارنة ب HTML الثابت ، والذي يتم تقديمه على الفور تقريبا).
هل هناك حل لزيادة سرعة الصفحات الديناميكية بأسرع ما يمكن مثل الصفحات الثابتة ؟
حسنا ، هناك حل . يسمى التخزين المؤقت. ويأتي مع تثبيت مكون إضافي للتخزين المؤقت ، وتقوم تلك الأكواد بتسجيل بعض المحتويات في ال cache بدل من طلبها من قواعد البيانات كل مرة.
أفضل إضافات caching لتحسين سرعة مواقع وورد بريس

- إضافة WP Super Cache
- إضافة w3 total cache
- إضافة LiteSpeed Cache
- إضافة WP Rocket
- إضافة WP-Optimize
يوصى باستخدام المكون الإضافي WP Super Cache. سيتم تحميل الموقع بسرعة مثل صفحات html الثابتة إلى الجزء الرئيسي من المستخدمين الذين يزورون موقع الويب الخاص بك.
ضغط الملفات لتحسين سرعة الموقع
عند قياس سرعة الموقع من جوجل بأحد المواقع التي أخبرناك بها بالأعلى سوف تجد هناك أحجام ملفات كبيرة من نوع html و css و js وسوف يتم إخبارك بالملفات كبيرة الحجم عن الطبيعي .
على المستوى الفني ، يمكنك اتخاذ بعض الإجراءات مثل: تقليل ملفات CSS و HTML و JavaScript التي يزيد حجمها عن 150 بايت. من خلال تصغير حجم هذه الملفات ، يمكنك تقليل وقت تحميل صفحات موقع الويب الخاص بك.
كيفية تقليل حجم الملفات لتحسين سرعة الموقع؟
بعض الاقتراحات لتقليل حجم الملف من نوع html و js و css
- إزالة التعليقات
- إزالة الأحرف غير الضرورية
- إزالة المسافات
- إزالة التعليمات البرمجية غير المستخدمة.
إليك أداة ستساعدك على أتمام العملية بدون مجهود : HTML Compressor.
لكن كل شيء يدوي متقن تكون نتيجتة أفضل .
تقليل عدد عمليات إعادة التوجيه redirect
من المهم أن تقلل عمليات إعادة التوجيه بقدر الإمكان.
ذلك لأن عمليات إعادة التوجيه تؤدي إلى دورة استجابة طلب HTTP إضافية وزيادة الوقت اللازم لعرض الصفحة وبالتالي تقليل سرعة الموقع.
لذلك ، يجب عليك تحديد عدد عمليات إعادة التوجيه وإبقاء الضرورية تقنيا للغاية فقط ، وعدم الإفراط في استخدامها.
الفرق بين redirect 301 و redirect 302
هناك نوعان من عمليا إعادة التوجية إلي صفحات أخرى هما 301 و 302 لكن ما وجه الإختلاف بينهما؟
ما هي عملية إعادة التوجيه redirect 301 ؟
إعادة التوجيه 301 هي رمز حالة يخبر محركات البحث والمستخدمين أن الصفحة قد تم نقلها بشكل دائم ، ويتأكد من إرسالها إلى الصفحة الصحيحة. نظرا لأن هذا الأمر دائم ، عند استخدام إعادة توجيه 301 ، فهذا يدل على أن المحتوى الموجود على الصفحة قد تم نقله إلى الأبد. تتم إعادة توجيه المستخدمين إلى صفحة جديدة ، والتي حلت محل الصفحة القديمة.
تساعد إعادة التوجيه عادة في تغيير عنوان URL للصفحة عند ظهوره في نتائج محرك البحث. إذا كنت قد استثمرت في إنشاء موقع ويب ، أو بدء متجر على الإنترنت ، فاحرص على الانتباه جيدا إلى تأثير ذلك على موقعك.
لحسن الحظ ، لن تفقد كل عملك الشاق في بناء موقعك القديم في صفحات نتائج محرك البحث (SERPs). يتم نقل جميع قيمة محسنات محركات البحث الحالية ووصف الصفحة والروابط الخلفية لعنوان URL القديم إلى عنوان URL الجديد.
ما هي عملية إعادة التوجيه redirect 302 ؟
في حين أن إعادة التوجيه 301 هي نقل دائم لعنوان URL الخاص بك ، فإن إعادة التوجيه 302 هي تغيير مؤقت يعيد توجيه كل من المستخدمين ومحركات البحث إلى الموقع الجديد المطلوب لفترة زمنية محدودة ، حتى تتم إزالة إعادة التوجيه.
من الأسهل بكثير إجراء إعادة توجيه 302 ، حيث يمكن إجراؤها باستخدام علامة وصفية "ميتا" أو في جافا سكريبت ، بدلا من مطالبة مشرف الموقع بالوصول إلى ملفات الخادم وقضاء الوقت الإضافي اللازم لإنشاء إعادة توجيه 301.
يتم استخدام إعادة توجيه 302 عندما يكون إعادة توجيه 301 معقد أو صعب عندما تحاول محركات البحث تحديد الصفحة ذات القيمة الأعلى. من المحتمل أن يقوم محرك البحث بإدراج إصدار واحد فقط من الصفحة في نتائج محرك البحث الخاص به ، مما يعني أن الصفحة الخاطئة قد ينتهي بها الأمر إلى أن تكون الصفحة التي تحصل على أرشفة .
ضغط الصور
هذه واحدة من أكثر الطرق استخداما لـ تحسين سرعة الموقع . تعد الصور غير المحسنة من بين أكثر المشكلات شيوعا التي تمنع موقع الويب من التحميل السريع.
بعد قياس سرعة الموقع من جوجل وتحديد الصور كبيرة الحجم يمكنك أن تبدأ في عملية ضغطها .
يمكنك استخدام أداة مثل Compressor.io لتقليل حجم الصور من نوع .jpeg وصور .png تم تحميلها في صفحاتك.
تحويل الصور إلى تنسيقات الجيل التالي
من أفضل الخيارات المتاحة لتحسين سرعة الموقع هي تحويل الصور إلي الجيل التالي من الصور.
توصي Google بتحويل الصور من نوع JPEG و PNG إلى WebP.
WebP هذا تنسيق صورة من الجيل التالي من المفترض أن يكون أسرع وأعلى جودة. يمكنك تحويل الصور إلى WebP باستخدام أدوات عبر الإنترنت (مثل CloudConvert) أو باستخدام مكونات إضافية(إضافات وورد بريس) مثل :
- imagify
- ShortPixel
- WebP Converter For Media.
لو قمت بقياس سرعة الموقع من جوجل بعد تحويل الصور إلي تنسيقات الجيل التالي (صيغة WebP) سوف تلاحظ الفارق الكبير بين زمن التحميل قبل وبعد عملية التحويل .
تحسين ملفات الصوت / الفيديو
أنواع الملفات هذه تكلفك حجم كبير من النطاق الترددي. هذا ليس جيدا لسرعة تحميل موقع الويب والعرض الفوري للمستخدمين ، تطيل ملفات الصوت والفيديو من زمن تحميل الصفحة بشكل كبير .
بدلا من تحميل ملفات الصوت / الفيديو من جهاز الكمبيوتر الخاص بك إلى موقع الويب ، يجب عليك استخدام ميزة تضمين الفيديو المضمنة في WordPress أو توفير روابط لملفات خارجية.
للقيام بذلك ، كل ما عليك فعله هو نسخ الرابط ولصقه في الصفحة / المنشور ، وسيقوم WordPress تلقائيا بجلب رمز التضمين بحيث يتم عرض الفيديو في تلك الصفحة / المنشور .
للتوضيح أكثر إذا كنت سوف تستعين في صفحاتك أو مقالاتك بملف فيديو مثلا فلا تقم برفعة على السيرفر الخاص بك وعرضه ، ولكن قم برفعه على أحد المنصات الشهيرة مثل يوتيوب وقم بتضمين الرابط الخاص بالفيديو ضمن كود html لعرضة ، سوف لن يستهلك عرض الفيديو شيء من النطاق الترددي الخاص بك وسوف يكون عرضة أسرع لأن سيرفرات يوتيوب بالتأكيد أسرع من سيرفر موقعك .
تساهم هذة العملية مساهمة فعالة في تحسين سرعة الموقع الخاص بك .
تحسين سرعة الصفحة الرئيسية لموقع الويب الخاص بك
نظرا لأن الصفحة الرئيسية هي الصفحة الأولى التي يصل إليها المستخدمون ، عند زيارة موقع ويب ، من المهم أن تولي اهتماما خاصا لتحسين هذه الصفحة.
يمكن ضغط أو إخراج الصور ومقاطع الفيديو والملفات الصوتية كما ذكرنا في مثال فيديو اليوتيوب ، وهكذا يمكنك تحسين سرعة الصفحة الرئيسية لموقع الويب بشكل كبير.
في حالة وجود مدونة (مجلة)، قد ترغب في عرض قائمة بالمشاركات بدلا من المحتوى الثابت على الصفحة الرئيسية. في مثل هذه الحالة ، يوصى بعرض مقتطفات (أجزاء صغيرة )من منشورات المدونة بدلا من المقالات الكاملة. سيساهم ذلك في جعل الصفحة فريدة من نوعها (وليس فقط مجموعة من المقالات الأخرى في المدونة) وزيادة استخدامها وتوجيهها لزوار الموقع لأماكن متنوعة. فهناك زائر سوف يذهب إلي مقاله تقنيه وأخر يذهب إلي مقالمة معلوماتية وهكذا ... كما أنه يساعد في تقليل كمية المحتوى المضمن في صفحات موقع الويب الخاص بك (مثل الصفحة الرئيسية أو صفحة الأرشيف). للقيام بذلك ، تحتاج إلى تغيير بعض الإعدادات في لوحة تحكم مسؤول WordPress الخاصة بك
حافظ على تحديث ووردبريس
إلى جانب الأمان ، تعد السرعة والأداء أيضا من الأسباب الرئيسية التي تجعلك تحافظ على تحديث WordPress.
قد يؤدي عدم تحديث WordPress الخاص بك إلى أحدث إصدار ، إلى إبطاء موقع الويب.
كما أنه قد يتسبب في حدوث خروقات أمنية ويعيق موقع الويب من الوصول إلى الأداء الأمثل.
مواكبة أحدث إصدار PHP
من المستحسن أن يستخدم الخادم الخاص بك الإصدار الأكثر استقرارا من PHP. في الوقت الحاضر ، هذا الإصدار هو PHP 7. يمكنك التحقق من إصدار PHP المستخدم لموقع الويب الخاص بك ، عن طريق تثبيت وتفعيل المكون الإضافي ( إضافة ) Version Info.
إذا كان الإصدار المستخدم أقل من 7 ، فربما حان الوقت لتطلب من مزود الاستضافة تحديث PHP إلى أحدث إصدار.
قم بالتواصل مع دعم شركة الإستضافة وأطلب منهم تحديثه لك إذا كانت الإدارة من طرفهم .
استخدام قالب محسن وسريع
قد لا تكون بعض السمات (القوالب) التي تجدها جذابة مشفرة جيدا أو قد يكون لها تأثيرات رسوم متحركة إضافية ، مما يؤدي إلى إبطاء سرعة موقع الويب الخاص بك.
انتبه لاختيار قوالب محسنة وسريعة ، وفي حالة رغبتك بمظهر مميز ، يجب أن تحصل على أقصى سرعة أيضاً لموقع الويب ، فلا تنظر فقط إلي المظهر.
قسم التعليقات إلى صفحات متعددة
التعليقات هي مؤشر جيد للجمهور المتفاعل. ومع ذلك ، قد يؤدي تحميل قدر كبير من التعليقات إلى إبطاء صفحاتك أو مشاركاتك بشكل كبير.
توصيتنا هي تقسيم التعليقات إلى صفحات تظهر في كل صفحة على الأكثر 5- 7 تعليقات .
للقيام بذلك ، تحتاج إلى تعديل بعض الإعدادات في لوحدة التحكم WordPress :
ترقية الإستضافة الخاصه بك
في بعض الأحيان ، تكون أفضل طريقة لتسريع موقعك هي الحصول على استضافة أفضل.
تتراوح أسعار استضافة الويب من بضعة سنتات إلى آلاف الدولارات شهريا.
بشكل عام ، تحصل مقابل ما تدفعه على خدمة أفضل . تختلف احتياجات شخص يدير مدونة شخصية بشكل كبير عن احتياجات موقع ضخم يحصل على ملايين الزيارات .
ليست كل الاستضافة المشتركة واحدة . يعد عدد المواقع المستضافة على خادم واحد وقوة الخادم متغيرين مهمين. نتيجة لذلك .
بعد الإنتهاء من كل تلك العمليات قم بقياس سرعة الموقع من جوجل الأن وإفحص هل عمليات تحسين سرعة الموقع التي قمت بها أتت بنتيجة؟
قد تستغرق عمليه تحسين وقياس سرعة الموقع من جوجل وقتاً طويلة لكن النتيجة تستحق هذا التعب .